최근 Next.js로 만든 대출이자계산기 웹 사이트가 있습니다. 검색 노출을 잘 되게 하기 위해 사이트맵을 제출해봤습니다. 사이트맵을 만들어 구글과 네이버에 제출하는 과정들을 소개합니다.
사이트맵 만들기
사이트맵(Sitemap.xml)은 웹 사이트의 페이지 구조를 검색 엔진에 알려주는데 사용됩니다. 사이트맵을 제출하면 검색 엔진이 웹 사이트의 페이지를 빠르게 찾아 색인화할 수 있고, 이를 통해 검색 결과에 더 많은 페이지가 표시될 수 있습니다.
npm 패키지 중 next-sitemap을 통해 sitemap을 쉽게 생성할 수 있습니다.
next-sitemap을 설치합니다.
npm i next-sitemap
빌드 스크립트에 postbuild를 추가합니다.
postbuild: "next-sitemap"

프로젝트 경로에 next-sitemap.config.js 파일을 추가합니다.
next-sitemap.config.js
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: "https://daesanki.codedream.co.kr",
generateRobotsTxt: true,
sitemapSize: 5000,
changefreq: "daily",
priority: 1,
// sitemap 등록 제외 주소
exclude: [],
// robots.txt 옵션 설정
robotsTxtOptions: {
policies: [
{
userAgent: "*",
allow: "/",
disallow: [],
},
],
},
};
각각의 옵션들은 npm 문서에서 확인할 수 있습니다. 모든 옵션은 기본값으로 설정했습니다.
이제 npm run build 명령어를 입력합니다.

public 경로에 sitemap.xml, sitemap-0.xml, robots.txt 파일이 생성됩니다.
sitemap.xml은 세부 사이트맵 주소를 sitemap-0.xml은 실제 url이 담긴 사이트맵을 보여줍니다.
sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap><loc>https://daesanki.codedream.co.kr/sitemap-0.xml</loc></sitemap>
</sitemapindex>
sitemap-0.xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url><loc>https://daesanki.codedream.co.kr/share</loc><lastmod>2024-04-29T05:22:28.552Z</lastmod><changefreq>daily</changefreq><priority>1</priority></url>
<url><loc>https://daesanki.codedream.co.kr</loc><lastmod>2024-04-29T05:22:28.553Z</lastmod><changefreq>daily</changefreq><priority>1</priority></url>
</urlset>
robots.txt
# *
User-agent: *
Allow: /
# Host
Host: https://daesanki.codedream.co.kr
# Sitemaps
Sitemap: https://daesanki.codedream.co.kr/sitemap.xml
추가된 파일을 포함하여 배포합니다.
주소에 sitemap.xml을 입력했을 때 추가된 xml 내용이 조회됩니다.

구글 사이트맵 제출하기
구글 서치 콘솔에 접속합니다. 사이트 클릭 후 Sitemaps 메뉴를 클릭합니다.

사이트 주소에 sitemap.xml를 입력하고 제출합니다.

설정 메뉴를 통해 robots.txt도 정상적으로 제출되었는지 확인합니다.(보고서 열기를 통해 확인할 수 있습니다)

네이버 사이트맵 제출
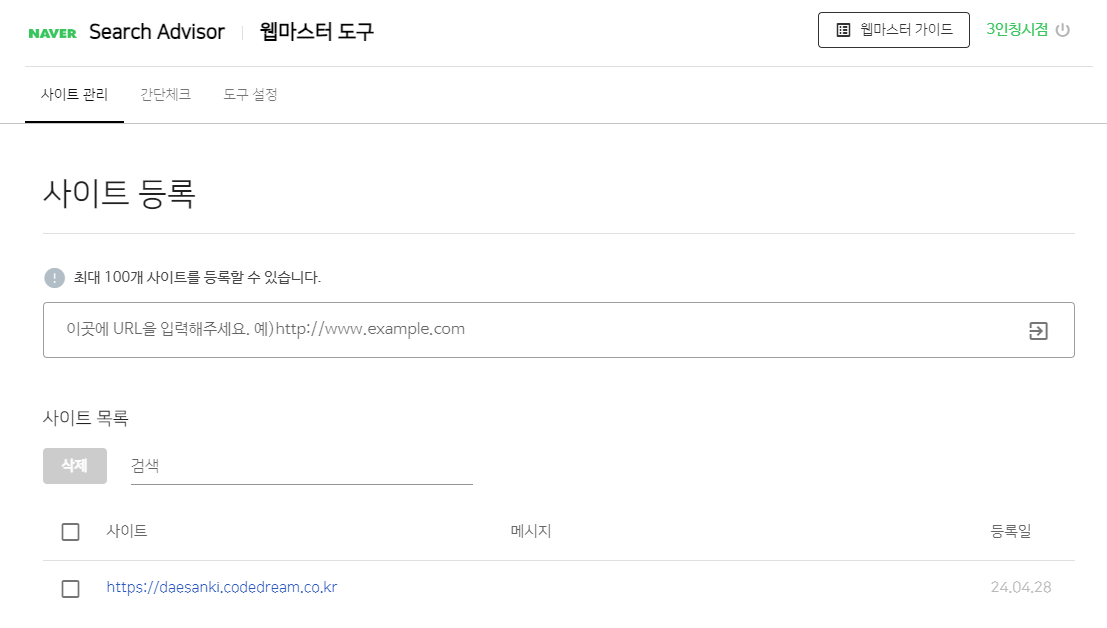
네이버 웹 마스터 도구에 접속합니다. 웹마스터 도구를 클릭합니다.

사이트맵을 제출할 사이트를 클릭합니다.

요청 메뉴에서 사이트맵 제출을 클릭합니다.
주소 입력 후 확인을 클릭합니다.

검증 메뉴에서 robots.txt를 클릭합니다. 수집요청을 클릭합니다.

사이트맵 제출이 완료되었습니다. 제출 후에 페이지 색인이 바로 되는 것은 아닙니다. 경험상 빠르면 며칠, 느리면 수개월까지 정확히 걸리는 시간을 예상하기 어려운 것 같습니다.
