Flutter로 앱을 개발할 때, 아이콘을 변경할 수 있는 방법 두 가지를 소개합니다.
flutter의 플러그인을 사용하면 간편하게 아이콘을 변경할 수 있지만 상세한 사이즈 조절을 위해서는 네이티브 방식을 이용하는게 더 좋습니다.
아래 순서대로 진행하시면 네이티브 방식으로 편하게 변경하실 수 있을거예요. (플러그인 방식 -> 네이티브 방식)
1. 플러그인 방식
flutter_launcher_icons 플러그인을 설치합니다.
flutter pub add flutter_launcher_icons
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_launcher_icons: ^0.13.1
pubsepc.yaml - dependencies 하단에 아래 내용을 추가합니다.
flutter_icons:
ios: true
android: true
image_path: "assets/images/appIconDark.png"
remove_alpha_ios: true
# image_path_android: "assets/images/appIconDark.png"
# image_path_ios: "assets/images/appIconDark.png"
안드로이드, iOS 각각 이미지를 설정하고 싶은 경우 image_path를 아래 주석으로 변경합니다.
# image_path_android: "assets/images/appIconDark.png"
# image_path_ios: "assets/images/appIconDark.png"
flutter 명령어를 실행합니다.
flutter pub run flutter_launcher_icons:main
2. 네이티브 방식
2-1) Android
프로젝트 - android - 우클릭 안드로이드 스튜디오를 실행합니다.
app - 우클릭 후 New - Image Asset을 클릭합니다.

Path 디렉토리를 클릭해 원하는 이미지를 넣습니다. 그리고 Scaling - Resize를 통해 원하는 사이즈로 이미지를 조절합니다. 이후에는 다음으로 넘어가 종료하면 됩니다.
생성된 아이콘은 app - res - mipmap 에서 확인할 수 있고 AndroidManifest.xml의 android:icon에 설정에 의해 아이콘이 적용됩니다.

2-2) iOS
iOS에 아이콘을 등록하기 위해서 먼저 앱 아이콘을 사이즈별로 생성해야 합니다. 여기에 접속해 아이콘을 생성합니다.

압축을 풀어 Assets.xcassets - AppIcon.appiconset 디렉토리를 복사합니다.

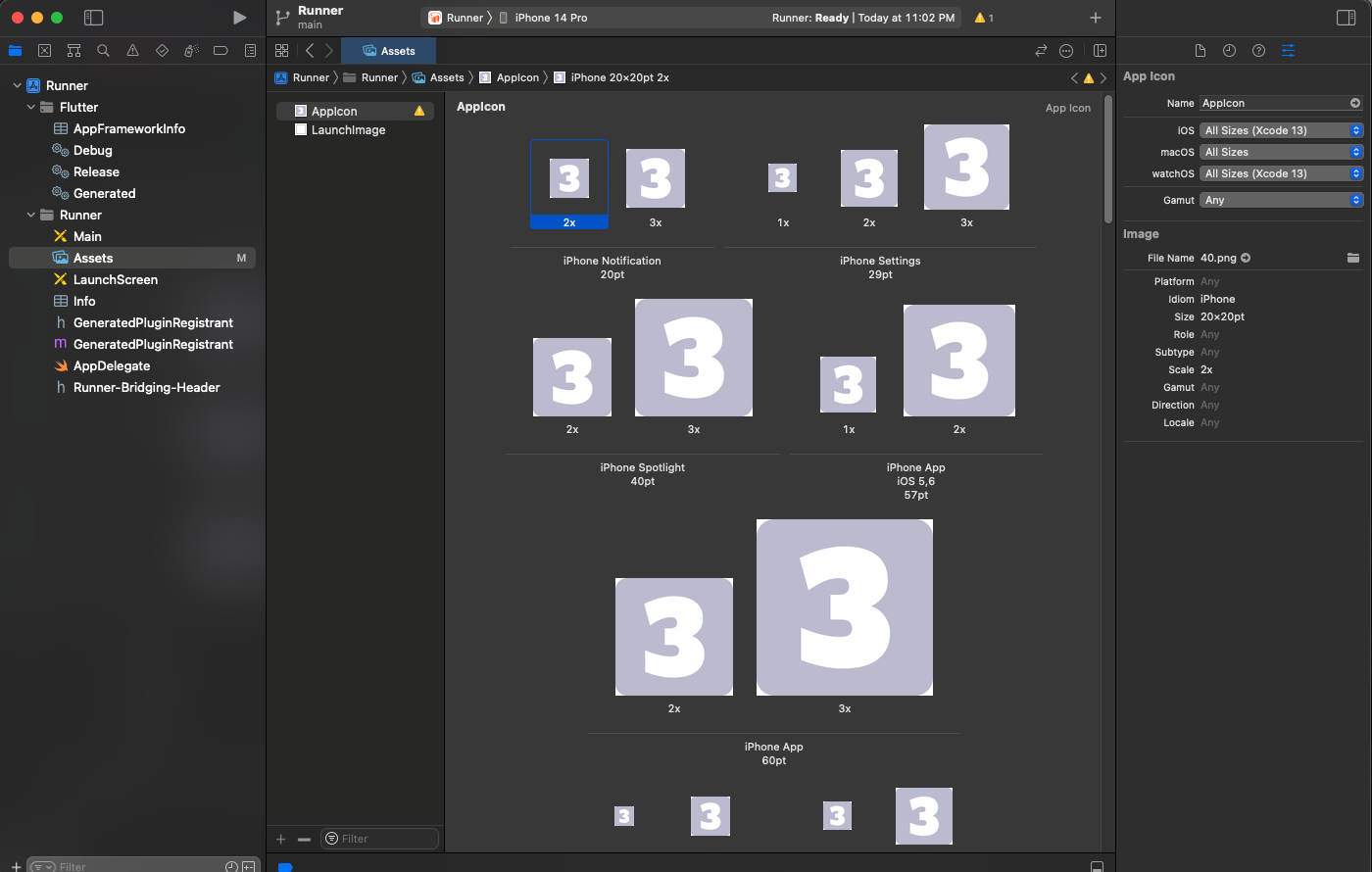
프로젝트 - ios - 우클릭 Xcode를 실행합니다.
Runner - Runner - Assets에 들어가면 AppIcon이 설정되어 있는데 이미지를 클릭하면 해당 이미지들이 있는 디렉토리가 열립니다. 해당 디렉토리를 제거 후 위에서 복사한 AppIcon.appiconset 을 붙여넣습니다.

이후 자동으로 앱 아이콘이 바뀌는 것을 확인할 수 있습니다.