GitHub Pages에 포트폴리오 호스팅하기 - 4) 커스터마이징2
- -
Markdown을 이용하여 포스팅 작성시 포스팅을 꾸밀 수 있는 기능을 몇가지 소개합니다.
뱃지(Badge)
뱃지는 Repository에 버전 또는 프로젝트 진행 상황 등을 간단히 표현하기 좋은 도구이다.
만드는 법은 어렵지 않다. 여기에서 사용법에 대한 정보를 얻을 수 있다.
사용법은 아래 코드 양식에 맞춰 입력해주면 된다.
?style=스타일타입&logo=로고명&logoColor=색상코드(#없이))사용 예제를 보자.
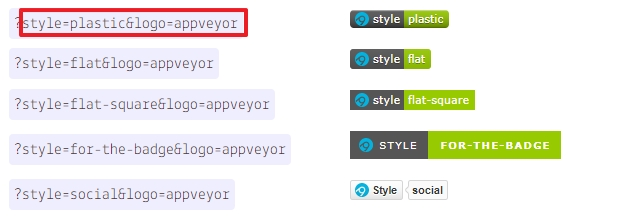
EX1) 기본뱃지


EX2) 스타일 적용 뱃지

*스타일 타입 참고

EX3) 로고 뱃지
*로고 참고 사이트
EX4) 링크 뱃지
*링크가 걸린 뱃지는 형식이 조금 다르다.
[](https://shxrecord.tistory.com) 
(이미지기 때문에 링크 접속이 되지 않지만 실제로는 뱃지 클릭시 해당 링크로 접속됩니다)
이모지(Emogi)
이모지는 Markdown 문서에서 기호를 통해 표현되는 이모티콘이다. 다양한 이모티콘을 표현할 수 있기 때문에 문서 작성시 요긴하게 사용할 수 있다.
사용을 위해 라이브러리 추가 작업이 필요하다.
1) 먼저 Gemfile을 열어 아래와 같이 gem을 등록한다.
source "https://rubygems.org"
gemspec
gem 'jemoji'
2) Gemfile이 있는 위치로 이동해 bundle install 명령어를 입력해 gem을 설치한다.
☞ bundle install


3) _config.yml plugin을 등록한다.(jemoji)
plugins:
- jekyll-seo-tag
- jemoji
# - jekyll-feed
4) Markdown 문서를 열어 테스트한다. 문법은 아래와 같다.
:smile:
*이모지 스타일 참고 사이트
이미지 캡션
이미지 캡션은 이미지를 설명하는 제목 또는 내용으로 사용될 수 있다. 하지만 Markdown에서는 해당 기능을 지원하지 않기 때문에 따로 구현이 필요하다.
방법을 찾아보니 보통은 CSS를 이용해 구현하는 것 같았다. 그래서 오픈 소스 caption.js를 이용해 구현하기로 했다.
*caption.js는 스크립트와 CSS를 이용해 이미지 캡션 기능을 구현해주는 오픈소스 라이브러리이다.
다음은 설정 방법이다.
1) 사이트에 접속해 필요한 파일을 내려 받는다.

2) caption.css, jquery.caption.js 파일을 적절한 위치(본인 프로젝트 assets폴더)로 추가합니다.

3) head.html 소스를 열어 추가한 파일을 넣는다.
*caption.js는 jquery를 기반으로 하고 있기 때문에 jquery가 import되어 있어야 합니다.
<meta charset="UTF-8">
...
<link rel="stylesheet" href="{{ "/assets/css/captionjs.css" | relative_url }}">
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="{{ "/assets/js/jquery.caption.js" | relative_url }}"></script>
...
<script>
$(window).load(function(){
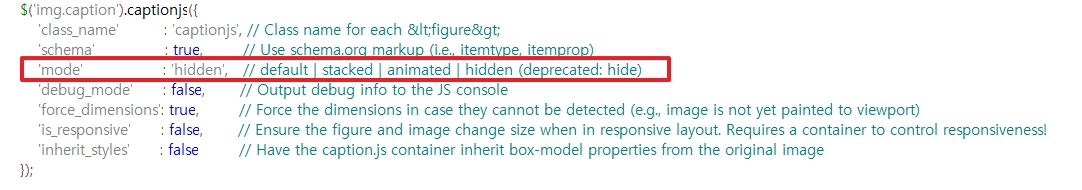
$('img.caption').captionjs({
'class_name' : 'captionjs', // Class name for each <figure>
'schema' : true, // Use schema.org markup (i.e., itemtype, itemprop)
'mode' : 'hidden', // default | stacked | animated | hidden (deprecated: hide)
'debug_mode' : false, // Output debug info to the JS console
'force_dimensions': true, // Force the dimensions in case they cannot be detected (e.g., image is not yet painted to viewport)
'is_responsive' : false, // Ensure the figure and image change size when in responsive layout. Requires a container to control responsiveness!
'inherit_styles' : false // Have the caption.js container inherit box-model properties from the original image
});
});
</script>
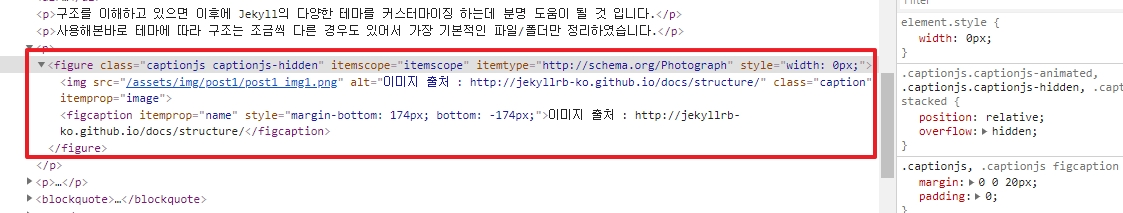
4) 이제 아래와 같이 이미지를 추가하는데, { } 태그와 함계 .caption을 입력해줍니다.(caption 클래스를 부여)
{: .caption }
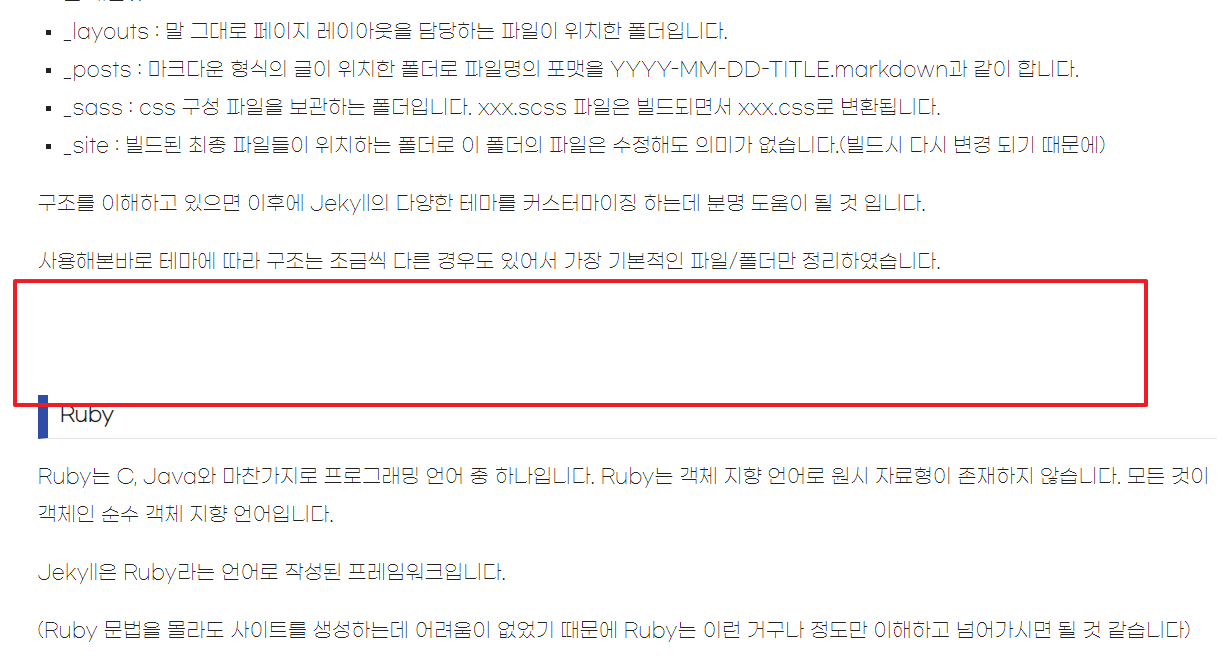
여기까지만 진행했을 때 이미지가 보이지 않는 현상이 발생했다.

5) caption.css에 아래 소스를 추가한다.(figure 태그부터는 제 소스에 맞게 커스터마이징을 했습니다)
.captionjs, .captionjs figcaption {
margin: 0 0 20px;
padding: 0;
}
.captionjs figcaption {
font-size: 13px;
line-height: 1.5;
padding: 10px 15px;
border: 1px solid #ddd;
border-top: none;
background-color: #eee;
}
.captionjs.captionjs-stacked figcaption {
background-color: rgba(0, 0, 0, 0.75);
color: #fff;
border: none;
}
.captionjs.captionjs-animated figcaption {
border-top: 1px solid rgba(255, 255, 255, 0.3);
background-color: rgba(0, 0, 0, 0.75);
color: #fff;
border: none;
}
.captionjs.captionjs-hidden figcaption {
border-top: 1px solid rgba(255, 255, 255, 0.3);
background-color: rgb(243 241 241 / 75%);
color: #2E4DA7;
font-weight: bold;
text-align: center;
border: none;
}
.captionjs.captionjs-default a {
color: #000;
}
figure {
background-color: #fff;
padding: 5px;
font-size: .875em;
display: table;
width: 0px!important;
}
figure img {
display: block;
width: 100%;
}
figcaption {
display: table-caption;
caption-side: bottom;
background: #fff;
padding: 0 5px 5px;
}
figure figcaption:before {
content: "▲";
color: #2E4DA7;
display: inline-block;
background-size: 7px 7px;
width: 3px;
height: 3px;
margin: -15px 12px 0 0;
vertical-align: middle;
}
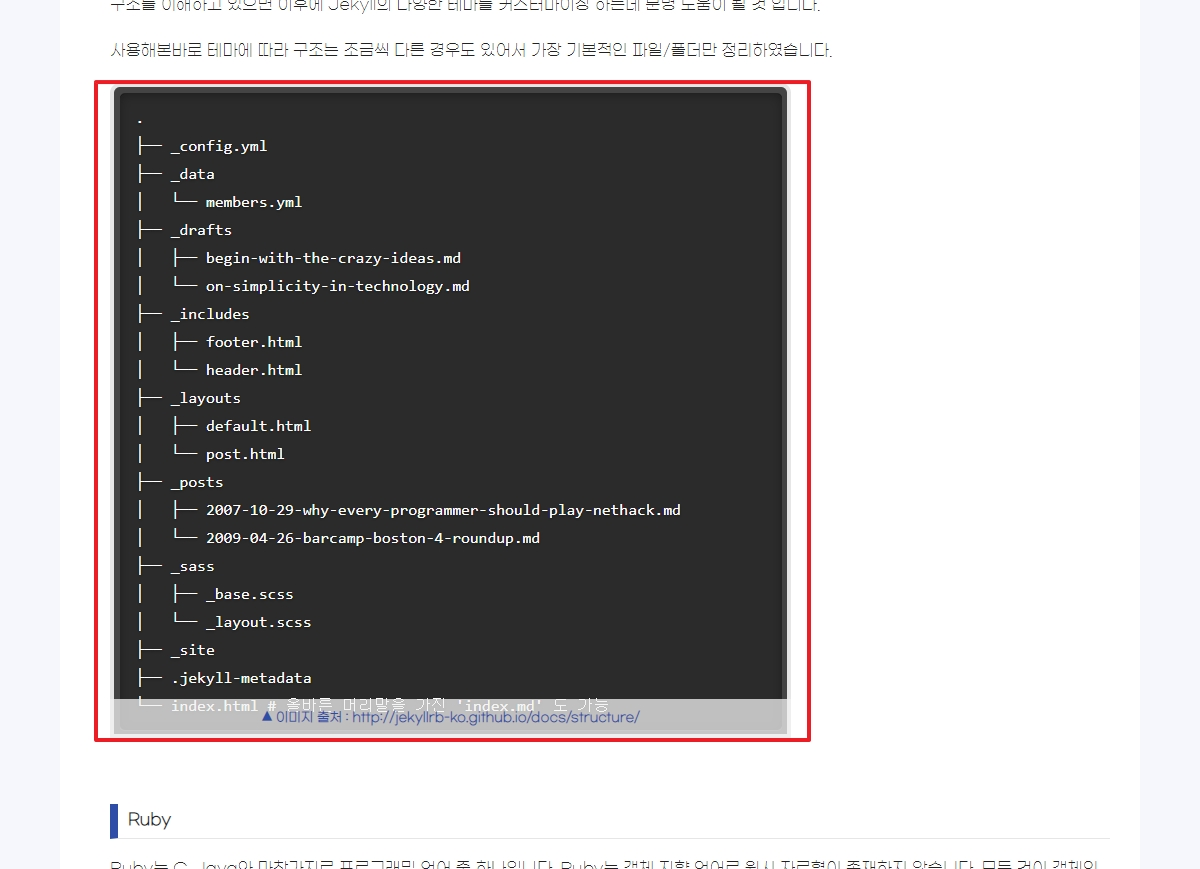
6) 이제 이미지 하단에 캡션이 생긴다.

*이미지 캡션 스타일은 4가지가 있다.('mode' 옵션의 주석 참고)
사이트의 EXAMPLE 영역에서 4가지 스타일을 확인할 수 있다.

참고자료
Jemojis in Jekyll
Why people use emoji’s escapes me, or it did, until I started using them for fast conversation and txt messaging.
davemateer.com
'Tip' 카테고리의 다른 글
| [AnyEdit]파일 저장시 공백 제거, 코드 비교 (0) | 2021.02.22 |
|---|---|
| Eclipse Debug Source not found 해결 (0) | 2021.01.22 |
| GitHub Pages에 포트폴리오 호스팅하기 - 3) 커스터마이징 (0) | 2021.01.14 |
| GitHub Pages에 포트폴리오 호스팅하기 - 2) 로컬 환경 준비 (0) | 2021.01.13 |
| GitHub Pages에 포트폴리오 호스팅하기 - 1) GitHub Pages란 (2) | 2021.01.13 |
소중한 공감 감사합니다.