Framework/Spring
[Spring Boot]Spring Security - 1) 프로젝트 셋팅
SHXL2
2023. 1. 15. 00:35
반응형
예전에 Spring Legacy에서 Security 적용을 하는 과정을 포스팅 남긴 적이 있습니다. 시간이 많이 지나기도 했고 그때와 지금 사용하는 환경이 많이 달라져서 다시 한번 포스팅해보면 좋겠다라는 생각이 들었습니다.
본 포스팅은 Spring Boot 프로젝트 생성 후 Spring Security 적용 및 DB를 연동 후 로그인까지를 다뤘습니다.
※ 테스트 환경
- Spring Boot 2.7
- jdk 11
- Gradle
- Thymeleaf
1. 프로젝트 생성
1-1) 프로젝트 생성

1-2) 디펜던시 추가
- Developer Tools - Spring Boot DevTools, Lombok
- Web - Spring Web
- Security - Spring Security

2. 뷰 템플릿 설정
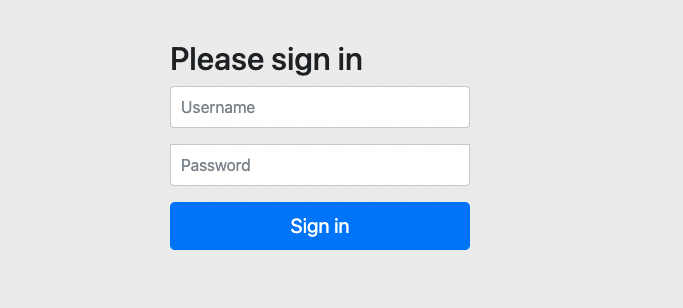
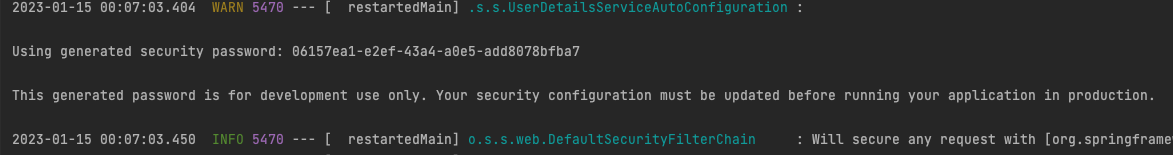
1. 프로젝트 셋팅까지 진행했을 때 서버를 실행해보면 아래와 같이 Security에서 기본적으로 제공해주는 화면이 보여진다. 각 정보는 아래와 같다. 로그인 이후에는 이동될 화면이 없기 때문에 화이트라벨 페이지가 보여지게 된다. 이 때 로그인 성공 후 보여질 화면을 추가해보자.
- Username : user
- Password : Using generated security password 입력


2-1) 디펜던시 추가
build.gradle
//thymeleaf
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
2-2) 페이지 추가
Thymeleaf의 파일 확장자는 html을 사용하고 설정을 따로하지 않았다면 src/main/resources/templates 경로를 기본적으로 바라본다.
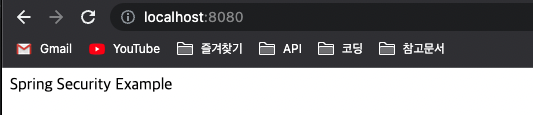
이제 templates 폴더에 index.html 파일을 추가하고 다시 로그인을 해보자.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Spring Security Example
</body>
</html>
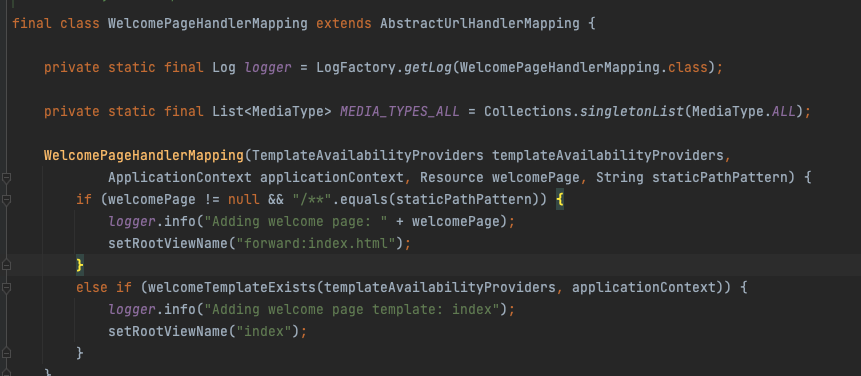
로그인이 성공한다면 아래처럼 추가한 index 파일이 보여지게 되는데 이는 Spring boot의 WelcomePageHandlerMapping에 의해 루트뷰가 설정되기 때문이다.

WelcomePageHandlerMapping.class

다음장에서는 기본으로 제공되는 로그인 화면과 Security 설정을 커스텀해서 사용해보도록 하겠습니다.
전체 소스는 깃허브에서 확인하실 수 있습니다 :)
반응형